Action Step #1:
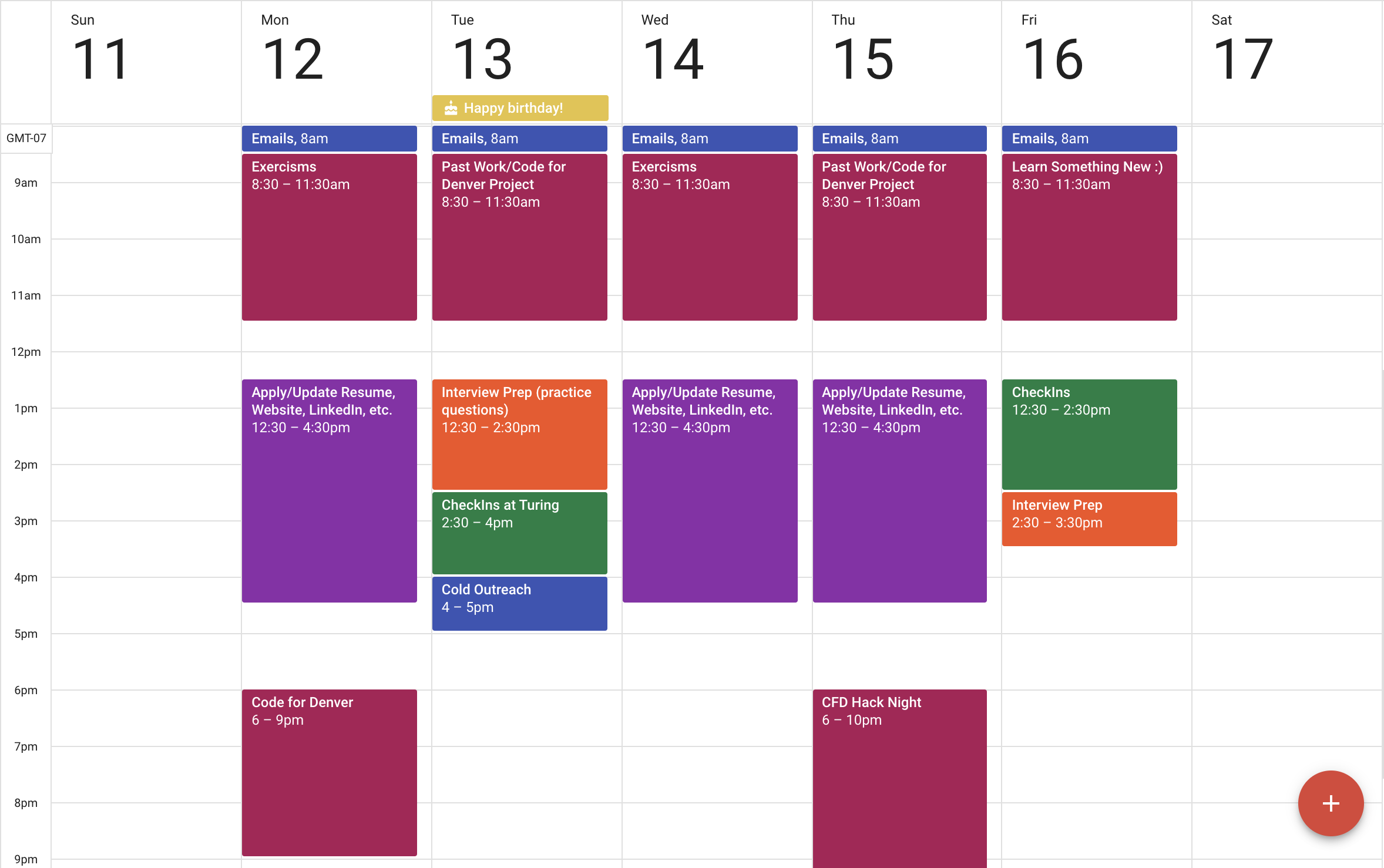
Weekly Calendar:

Action Step #2: I don't have a specific cut-off for signing an offer, but I would really like to start a job within a month of graduation. I think if I stick to my plan and talk to enough people and apply to enough jobs, that is a reasonable goal.