|
/* |
|
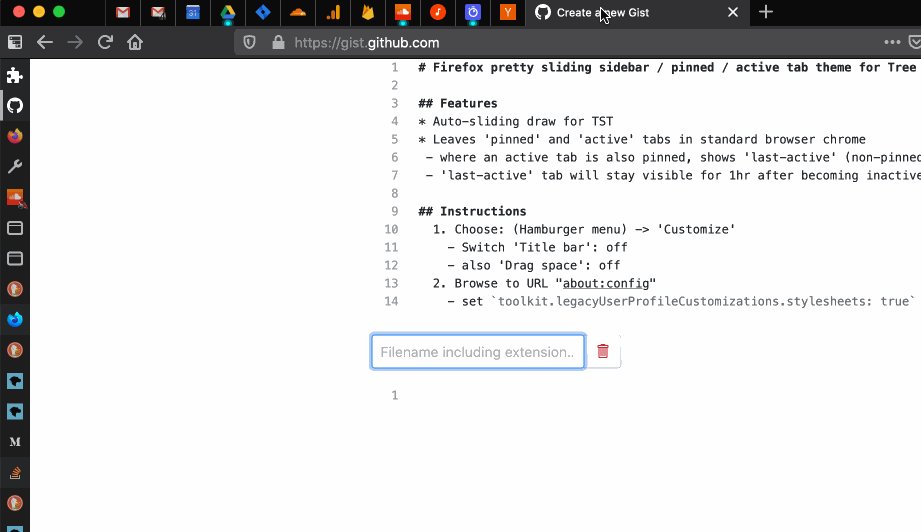
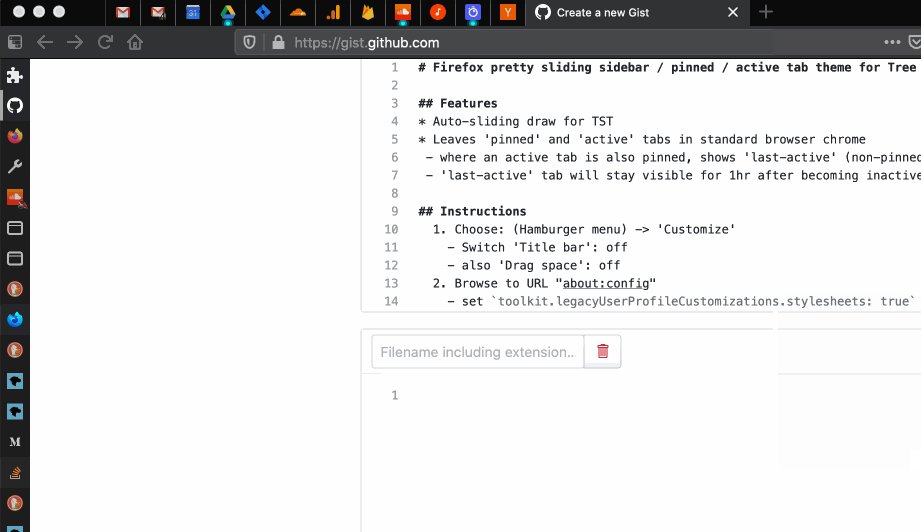
Firefox `userChrome.css` for Tree Style Tab |
|
|
|
* Auto-sliding draw for TST |
|
* Leaves 'pinned' and 'active' tabs visible in standard browser chrome |
|
* Leaves 'last-active' tabs visible for 3 minutes after becoming inactive |
|
* Where an active tab is pinned, leaves 'last-active' tab (x1) visible for 1hr |
|
|
|
Instructions: |
|
1. Choose: (Hamburger menu) -> 'Customize' |
|
- Switch 'Title bar': off |
|
- also 'Drag space': off |
|
2. Browse to URL "about:config" |
|
- set `toolkit.legacyUserProfileCustomizations.stylesheets`: true |
|
3. Browse to URL "about:profiles" |
|
- Select 'Profile in use' -> 'Root Directory' -> 'Show in Finder' (Mac) |
|
- Save this file under `chrome/userChrome.css` |
|
- restart the browser |
|
4. Install Tree Style Tab |
|
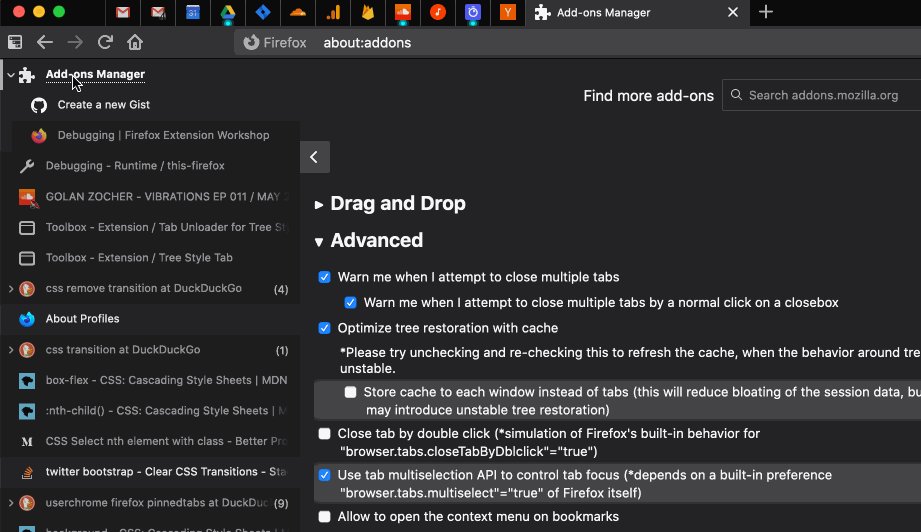
5. Browse to URL: "about:addons" |
|
- Select 'Tree Style Tab' -> 'Preferences' tab -> 'Extra style rules for sidebar contents' |
|
- paste in content from `tree-style-tabs-theme.css` |
|
|
|
Debugging: https://superuser.com/q/1608096 |
|
See step 2. above to update `{profile root dir}/chrome/userChrome.css` |
|
*/ |
|
|
|
:root { |
|
--thin-tab-width: 30px; |
|
--wide-tab-width: 300px; |
|
--inactive-tab-hide-delay: 180s; |
|
/* This value should be updated here and in the tree-style-tabs-theme.css */ |
|
--tst-sidepanel-hide-delay: 1s; |
|
} |
|
|
|
/* where active tab is pinned, delays hiding of 'last-active' inactive tab for 1hr */ |
|
.tabbrowser-tab[pinned][selected] ~ .tabbrowser-tab[fadein]:not([pinned]) { |
|
transition-duration: 0s !important; |
|
transition-property: width, visibility, min-width, -moz-box-flex !important; |
|
transition-delay: 3600s !important; /* = 1hr, adjust seconds to increase / decrease visibility */ |
|
} |
|
|
|
/* hides all non-active tabs */ |
|
.tabbrowser-tab[fadein]:not([pinned]):not([selected]):not([customizing]):not([tabdrop-samewindow][style*="translate"]) { |
|
visibility: hidden; |
|
overflow: hidden; |
|
min-width: 0 !important; |
|
-moz-box-flex: 0 !important; |
|
flex-grow: unset !important; /* required since v113 */ |
|
padding: 0 !important; |
|
} |
|
|
|
/* waits 60 seconds before hiding inactive tabs */ |
|
.tabbrowser-tab[fadein]:not([pinned]):not([customizing]):not([tabdrop-samewindow][style*="translate"]) { |
|
min-width: 0 !important; |
|
transition-property: min-width, max-width, width, visibility !important; |
|
transition-duration: 0.4s !important; /* slide shut */ |
|
transition-delay: var(--inactive-tab-hide-delay) !important; /* wait X seconds before hiding inactive tabs | 0 = immediate */ |
|
} |
|
|
|
/* shows active tabs immediately */ |
|
.tabbrowser-tab[fadein][selected]:not([pinned]):not([customizing]):not([tabdrop-samewindow][style*="translate"]) { |
|
min-width: var(--tab-min-width) !important; |
|
width: var(--tab-min-width) !important; |
|
transition-duration: 0s !important; /* = immediate */ |
|
transition-delay: 0s !important; /* = immediate */ |
|
} |
|
/* Sidebar sliding auto-reveal */ |
|
|
|
/* Sidebar min and max width removal */ |
|
#sidebar { |
|
max-width: none !important; |
|
min-width: 0px !important; |
|
} |
|
|
|
/* Hide splitter */ |
|
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] + #sidebar-splitter { |
|
display: none !important; |
|
} |
|
/* Hide sidebar header */ |
|
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header { |
|
visibility: collapse; |
|
} |
|
|
|
/* Shrink sidebar until hovered */ |
|
#sidebar-box:not([sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"]) { |
|
min-width: var(--wide-tab-width) !important; |
|
max-width: none !important; |
|
} |
|
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] { |
|
overflow: hidden !important; |
|
position: relative !important; |
|
transition: all 0.2s var(--tst-sidepanel-hide-delay) !important; |
|
min-width: var(--thin-tab-width) !important; |
|
max-width: var(--thin-tab-width) !important; |
|
z-index: 3; |
|
} |
|
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"]:hover, |
|
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar { |
|
transition-delay: 0s !important; |
|
min-width: var(--wide-tab-width) !important; |
|
max-width: var(--wide-tab-width) !important; |
|
z-index: 3; |
|
} |
|
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"]:hover { |
|
margin-right: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) !important; |
|
} |

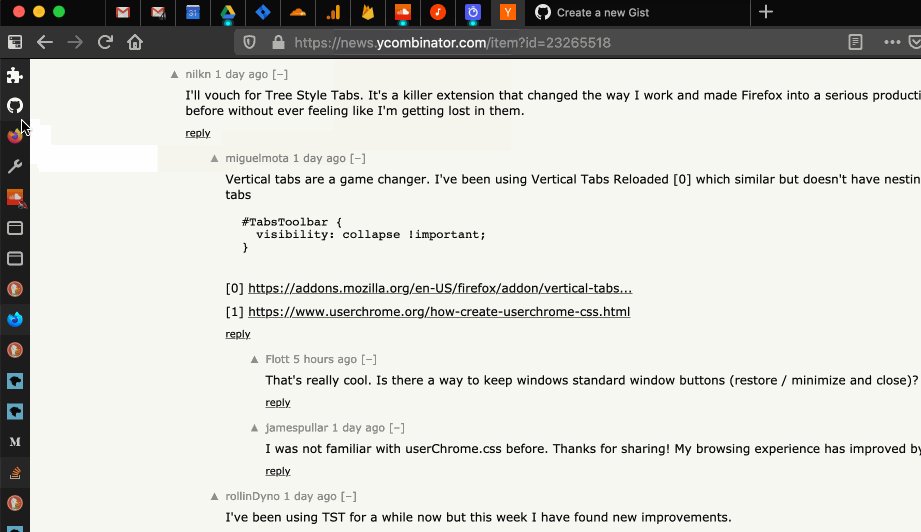
I'm also very interested in that. I dislike that when I only have 2 or 3 tabs in the tab bar that I can only read the title of one, even though there would be more than enough space to make the other tabs wider allowing to read more of their title.
My workaround for now is to entirely remove the tab-autohide and tab-width features, only leaving the sidebar-autohide feature:
userChrome.css