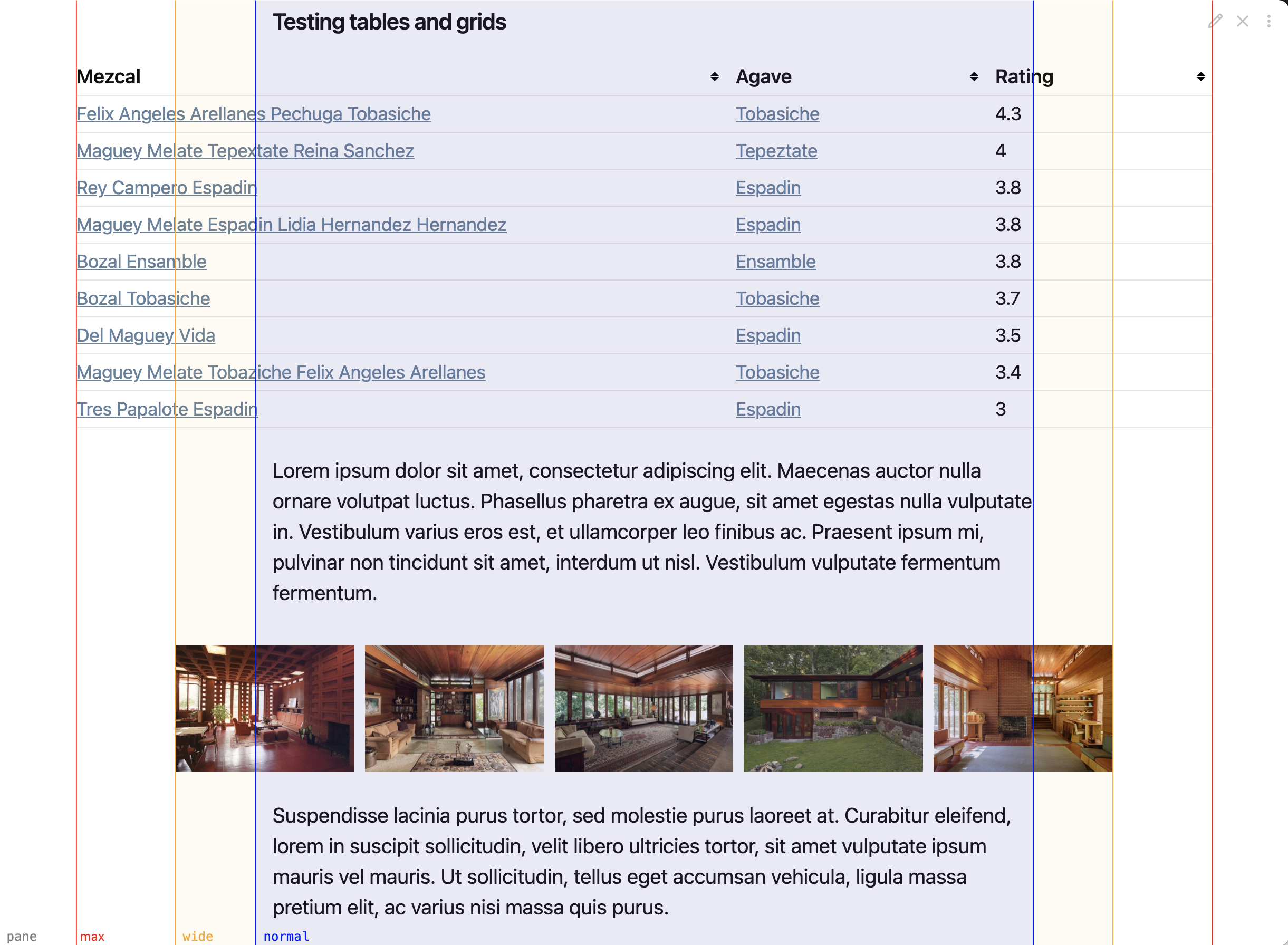
This snippet allows you to preview your line width settings in Minimal Theme
Last active
December 28, 2022 02:46
-
-
Save kepano/fa74943c212d4a81deab834deb2fe2b7 to your computer and use it in GitHub Desktop.
Minimal Line Width Dev Snippet
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .mod-root .view-header:after { | |
| display:flex; | |
| align-items:flex-end; | |
| content:"\00a0pane\00a0"; | |
| font-size:12px; | |
| color:gray; | |
| font-family:var(--font-monospace); | |
| width:100%; | |
| max-width:100%; | |
| height:100vh; | |
| top:0; | |
| z-index:999; | |
| position:fixed; | |
| pointer-events:none; | |
| } | |
| /* RED Max width */ | |
| .mod-root .view-content:before { | |
| display:flex; | |
| align-items:flex-end; | |
| content:"\00a0max\00a0"; | |
| font-size:12px; | |
| color:red; | |
| width:var(--max-width); | |
| height:100vh; | |
| border-left:1px solid red; | |
| border-right:1px solid red; | |
| top:0; | |
| left:50%; | |
| transform: translate(-50%, 0); | |
| z-index:999; | |
| position:fixed; | |
| pointer-events:none; | |
| } | |
| /* Orange Wide line width*/ | |
| .mod-root .view-header:before { | |
| display:flex; | |
| align-items:flex-end; | |
| content:"\00a0wide\00a0"; | |
| font-size:12px; | |
| color:orange; | |
| font-family:var(--font-monospace); | |
| width:var(--line-width-wide); | |
| max-width:var(--max-width); | |
| height:100vh; | |
| border-left:1px solid orange; | |
| border-right:1px solid orange; | |
| background-color:rgba(255,165,0,0.05); | |
| top:0; | |
| left:50%; | |
| transform: translate(-50%, 0); | |
| z-index:999; | |
| position:fixed; | |
| pointer-events:none; | |
| } | |
| /* BLUE Normal line width */ | |
| .mod-root .view-content:after { | |
| display:flex; | |
| align-items:flex-end; | |
| color:blue; | |
| font-size:12px; | |
| font-family:var(--font-monospace); | |
| content:"\00a0normal"; | |
| width:var(--line-width-adaptive); | |
| max-width:var(--max-width); | |
| height:100vh; | |
| border-left:1px solid blue; | |
| border-right:1px solid blue; | |
| background-color:rgba(0,0,255,0.08); | |
| top:0; | |
| left:50%; | |
| transform: translate(-50%, 0); | |
| z-index:999; | |
| position:fixed; | |
| pointer-events:none; | |
| } |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment