Created
July 3, 2022 02:47
-
-
Save herlon214/7da6a39b885014a5d5f51716f6530ce4 to your computer and use it in GitHub Desktop.
NextJS 12 Hash Class Names
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const path = require('path') | |
| const loaderUtils = require('loader-utils') | |
| const hashOnlyIdent = (context, _, exportName) => { | |
| const result = loaderUtils | |
| .getHashDigest( | |
| Buffer.from( | |
| `filePath:${path | |
| .relative(context.rootContext, context.resourcePath) | |
| .replace(/\\+/g, '/')}#className:${exportName}` | |
| ), | |
| 'md4', | |
| 'base64', | |
| 6 | |
| ) | |
| .replace(/^(-?\d|--)/, '_$1') | |
| .replaceAll('+', '_') | |
| .replaceAll('/', '_') | |
| return result | |
| } | |
| /** @type {import('next').NextConfig} */ | |
| const nextConfig = { | |
| reactStrictMode: true, | |
| sassOptions: { | |
| includePaths: [path.join(__dirname, 'styles')], | |
| }, | |
| webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => { | |
| const rules = config.module.rules | |
| .find((rule) => typeof rule.oneOf === 'object') | |
| .oneOf.filter((rule) => Array.isArray(rule.use)) | |
| if (!dev) | |
| rules.forEach((rule) => { | |
| rule.use.forEach((moduleLoader) => { | |
| if ( | |
| moduleLoader.loader?.includes('css-loader') && | |
| !moduleLoader.loader?.includes('postcss-loader') | |
| ) | |
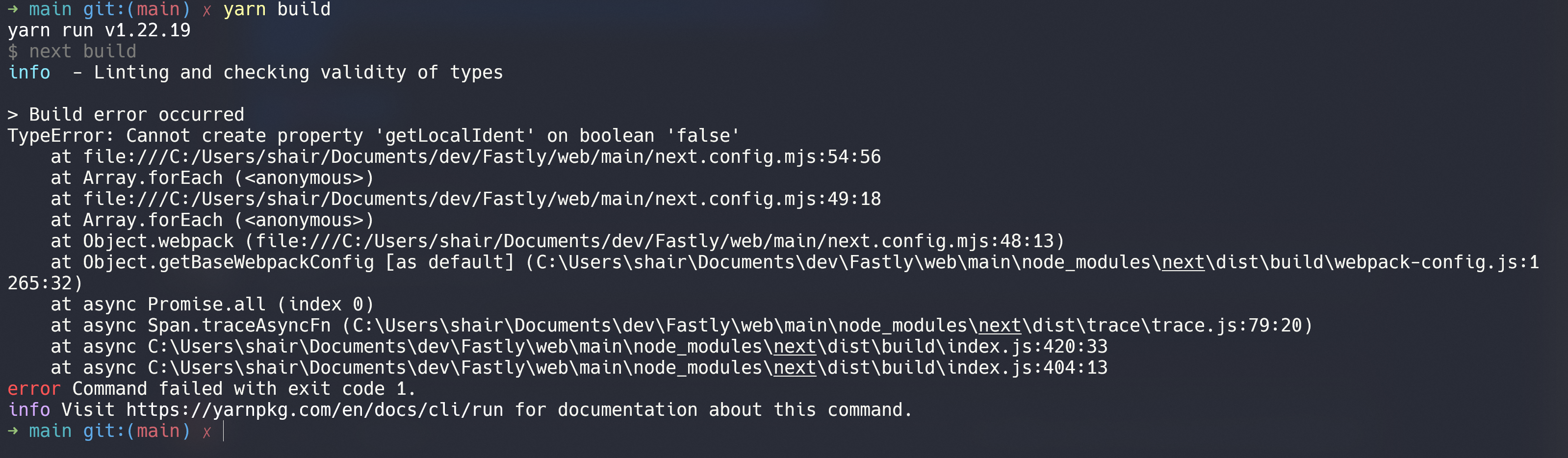
| moduleLoader.options.modules.getLocalIdent = hashOnlyIdent | |
| }) | |
| }) | |
| return config | |
| }, | |
| } | |
| module.exports = nextConfig |
Yes, this is outdated for nextjs > 11.x see https://stackoverflow.com/questions/66744765/how-to-hash-css-class-names-in-nextjs
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

does not work with tailwind css